1.
Diseño de la base de datos
El objetivo es crear una
aplicación que permita de información relacionada con los pedidos que en una
compañía de comida rápida se hacen. Debe permitir la opción de registrar
clientes y que estos tengan descuentos. Para el diseño de la base de datos hay que
determinar primero cuáles serán las entidades y los atributos asociados a
dichas entidades. Se han considerado como entidades los Clientes, los Pedidos y
los Productos. Cada uno de ellos debe tener unos atributos, que representan la
información sobre dichas entidades. Los atributos que se almacenan de cada
entidad son:
·
Entidad Cliente: NIF, Nombre, PrimerApellido y
SegundoApellido.
·
Entidad Pedidos: NúmeroPedido, Fecha e Importe.
·
Entidad Productos: NúmeroProducto, Precio y
NombreProducto.
Decididas las entidades y
atributos asociados, es necesario determinar los atributos claves, aquellos que
no se repiten y no pueden estar vacíos. Se han elegido los siguientes:
·
Entidad Cliente: NIF.
·
Entidad Pedidos: NúmeroPedido.
·
EntidadProductos: NúmeroProducto. En este atributo
clave hay que aclarar que aunque se vayan a servir productos iguales, no se
estarán sirviendo los mismos productos. Es decir, si un cliente pide un
capuccino, eso será un producto, y si justo después otro cliente pide de nuevo
capuccino, está pidiendo otro capuccino nuevo, no el mismo que se entregó al
cliente anterior, por lo que nunca habrá dos capuccinos con el mismo
NúmeroProducto.
Llegados a este punto es hora de
determinar las relaciones entre entidades. Se han considerado las siguientes:
·
Un Cliente realiza Pedidos, de forma que las
entidades Cliente y Pedidos se relacionan y tienen una relación uno a muchos,
ya que un cliente puede realizar muchos pedidos, pero un determinado pedido es
realizado por un solo cliente.
·
Un Pedido estará formado por uno o varios
Productos, teniéndose así una relación uno a muchos, ya que un Pedido puede
tener varios Productos, pero cada Producto (NúmeroProducto) pertenece a un solo
pedido.
Por último queda por determinar
las claves foráneas, traspasando así el atributo clave de una entidad a otra,
existiendo así elementos de unión entre entidades relacionadas. Las claves
foráneas que se han determinado son:
·
Entidad Cliente: Ninguna.
·
Entidad Pedidos: NIF (procedente de la entidad
Cliente).
·
Entidad Productos: NúmeroPedido (procedente de
la entidad Pedidos).
Con toda esta información
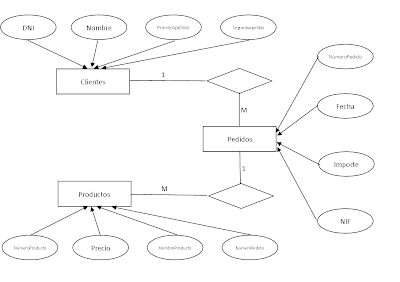
recabada, ya es posible generar el modelo E-R de forma gráfica, que se muestra
en la imagen a continuación:
 |
| Modelo ER de la base de datos |
2. Diseño de la interfaz
Para el diseño de la interfaz se
ha optado por buscar la simplicidad y facilidad de uso, tratando de crear un
sistema Poka-Yoke que evite errores en la lectura-introducción de datos por
parte del usuario de la aplicación.
Toda la aplicación parte de una
ventana principal sobre la que aparecen-desaparecen paneles según se vaya
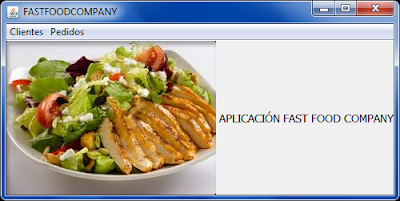
indicando. Al arrancar el programa principal aparecerá esta ventana principal,
que tiene el siguiente aspecto:
 |
| Aspecto de la ventana principal |
En ella se puede observar lo que
podría ser el logotipo de la compañía (evidentemente se ha escogido uno
cualquiera), un título y un menú en la parte superior que permite acceder a
todas las funcionalidades del programa.
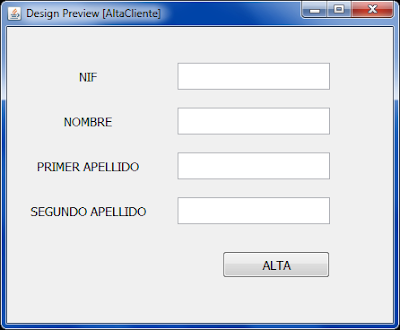
Clicando en la opción Cliente
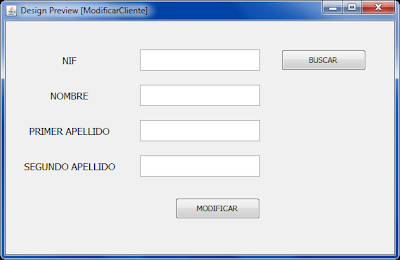
podemos acceder al alta, baja y modificación de clientes. Las ventanas se
muestran a continuación respectivamente:
 |
| Aspecto de la ventana AltaCliente |
 |
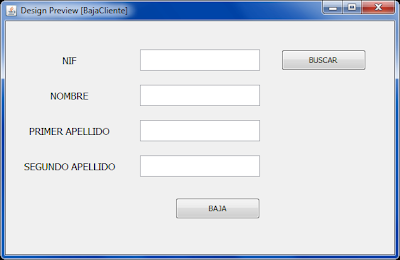
| Aspecto de la ventana BajaCliente |
 |
| Aspecto de la ventana ModificarCliente |
Todas ellas están formadas por etiquetas, cajas de texto
sobre las que introducir la información y botones que captarán eventos para ejecutar
acciones.
Desde el menú Pedidos se puede acceder a las opciones Nuevo
pedido, Fecha pedidos, Pedidos de clientes, cuyos nombres resultan
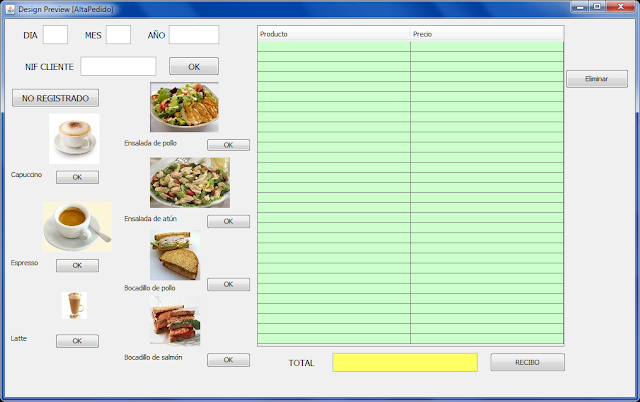
autoexplicativos. Los aspectos de dichas ventanas son:
 |
| Apecto de la ventana AltaPedido |
Esta es la parte de la interfaz más recargada. En la parte
superior izquierda aparecen las etiquetas y cajas de texto que permiten
introducir la fecha actual (en un programa real debiera captarlo
automáticamente) e introducir el NIF de un cliente si está registrado, o bien
realizar el pedido como un cliente no registrado. Debajo de estas opciones se
encuentran los diferentes productos que componen el menú, cada uno de ellos con
un botón que permite añadir al pedido el producto. En la parte derecha se
muestra una tabla sobre la que irán apareciendo los productos que un cliente
solicita, una opción de eliminar algún tipo de producto en caso de introducción
por error y por último una caja de texto que muestra el importe total y el
botón para imprimir o realizar el pago del pedido.
 |
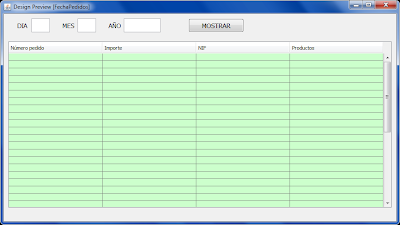
| Aspecto de la ventana FechaPedidos |
Esta es una ventana simple sobre la que introducir la fecha
sobre la cuál queremos ver los pedidos realizados.
 |
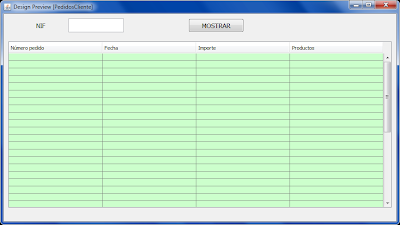
| Aspecto de la ventana PedidosCliente |
Muy similar a la anterior, esta ventana permite introducir
el NIF del cliente sobre el que queremos ver los pedidos que ha solicitado.
3.
Diseño de la arquitectura de programación
Para la realización del programa se han generado los
siguientes paquetes:
·
fastfoodcompany.principal: Contiene Aplicación y
FastFoodCompany. Aplicación simplemente se encarga de cargar y visualizar la
ventana principal, que está diseñada en FastFoodCompany.
·
fastfoodcompany.principal.acciones: Contiene la
clase AccionesFastFoodCompany que se encarga de atender a los eventos que
ocurran en la ventana FastFoodCompany y realizar las acciones necesarias.
·
fastfood.clientes: Contiene AltaCliente,
BajaCliente y ModificarCliente que son las clases con los JPanel (paneles)
vistos en las figuras 3, 4 y 5.
·
fastfood.clientes.acciones: Contiene las clases
AccionesAltaCliente, AccionesBajaCliente y AccionesModificarCliente que, al
igual que hace AccionesFastFoodCompany, se encarga de atender a los eventos que
ocurran en las ventanas (que serán originados por el usuario) y ejecutar las
respuestas.
·
fastfood.pedidos:Contiene AltaPedido,
FechaPedidos y PedidosCliente.
·
fastfood.pedidos.acciones: Con
AccionesAltaPedido, AccionesFechaPedidos y AccionesPedidosCliente.
·
fastfood.gestionBD: Contiene ServiceCliente,
GestionSQLClientes, ServicePedidos y GestionSQLPedidos. Las clases
GestionSQLXXX se encargan de gestionar la conexión con la base de datos,
mientras que las clases ServiceXXX se encarga de generar las consultas SQL
correspondientes que luego serán solicitadas desde GestionSQLXXX. Las clases
XXXCliente se encargan de todo lo relacionado con el alta, baja y modificación
de clientes, mientras que XXXPedidos gestionan lo relacionado con los pedidos.
Se ha desarrollado por tanto una arquitectura
Model-View-Controller, donde:
- View: FastFoodCompany, AltaCliente, BajaCliente, ModificarCliente, AltaPedido, FechaPedidos y PedidosCliente.
- Model: AccionesFastFoodCompany, AccionesAltaCliente, AccionesBajaCliente, AccionesModificarCliente, AccionesAltaPedido, AccionesFechaPedidos, AccionesPedidosCliente, ServiceClientes y ServicePedidos.
- Controller: GestionSQLClientes, GestionSQLPedidos.
4. Manual de usuario interactivo
Véase:
Lo podéis descargar aquí
No hay comentarios:
Publicar un comentario